Constellation Navigator: Driving Sustainable Growth through a Unified Customer Experience
Usability Testing, Product Design, Information Architecture, Content Strategy, Design System
What is Constellation Navigator?Constellation Navigator is a strategic sub-brand of Constellation, designed to guide businesses toward sustainable solutions. The Navigator brand integrates sustainability strategies with actionable implementation, supporting businesses in their journey toward energy efficiency and environmental responsibility.
CHALLENGE:
Constellation Navigator needed a cohesive marketing site that could drive million-dollar leads while maintaining the integrity of Constellation's strict brand standards. The goal was to create a unified digital experience that would, increase lead generation, improve user engagement, seamlessly integrate with product platforms, and ensure consistent brand representation.
RESULTS:
Drove leads through the final marketing site
Increased page engagement through iterative design improvements
Created a design system from scratch that supports all digital assets
Unified product platforms through a seamless ribbon bar for a cohesive user experience
Implemented a custom CMS within Drupal, collaborating closely with the development team, to empower marketers and content authors to easily create and manage landing pages while maintaining brand consistency
PROTOTYPE:
My Role
UX/Product Design Lead – Led the design of a fully responsive user experience, including wireframes, visual design, and the creation of a robust design system. Collaborated with legal, marketing, product owners, and sales to ensure compliance with Constellation's brand standards. Additionally, I built the rules behind implementing the Drupal site with a custom CMS, working closely with the development team to incorporate all brand standards.
Worked closely with Constellation's internal development team, marketing lead, product owners, and key stakeholders across multiple departments, including Sustainability Advisory, Rebate Administration, Utility Bill Management, Carbon Accounting, and Data Services.
Team
Tools Used
Figma, Jira, Confluence, Hubspot Integration, Drupal for Custom CMS
Timeline
6 - 8 Months
The Approach
Conducted user research and stakeholder workshops
Created wireframes, user flows, and interactive prototypes
Developed a content strategy tailored to diverse user needs
Built a design system from scratch to support all digital touchpoints
Implemented a unified Ribbon Bar to connect product platforms seamlessly
Established CMS guidelines within Drupal, collaborating with developers, to maintain brand integrity and support scalable content creation
Minimize time spent on site while maximizing engagement
Provide intuitive ways to manage accounts and access resources
Establish trust through transparent, user-centered design
Personalize experiences based on target audiences
Simplify the lead generation and product discovery process
Reduce the volume of support inquiries through clear navigation
Objectives
Sitemap
Content Strategy
Requirement Gathering
Prototyping
Use-Case Development
Usability Testing
Design System Creation
Visual Design
CMS Development and Implementation
Deliverables
Navigation Exploration
We explored different ways of navigation and conducted testing internally to prove two areas of interest.
What is the most user-friendly way to navigate the site (less errors, more engaging, eye drawn to main CTA - Lead Gen)?
What is most on brand for the type of solutions we are providing within this division of Constellation.
Homepage Concepts
Visionary ProtoWe started with a quick prototype to get buy-in from leadership.
Once we had buy-in we met with the Constellation marketing team and Legal to get the site up to code and on brand. We explored a variety of options testing concepts in front of key stakeholders.
Homepage ExplorationDesign System
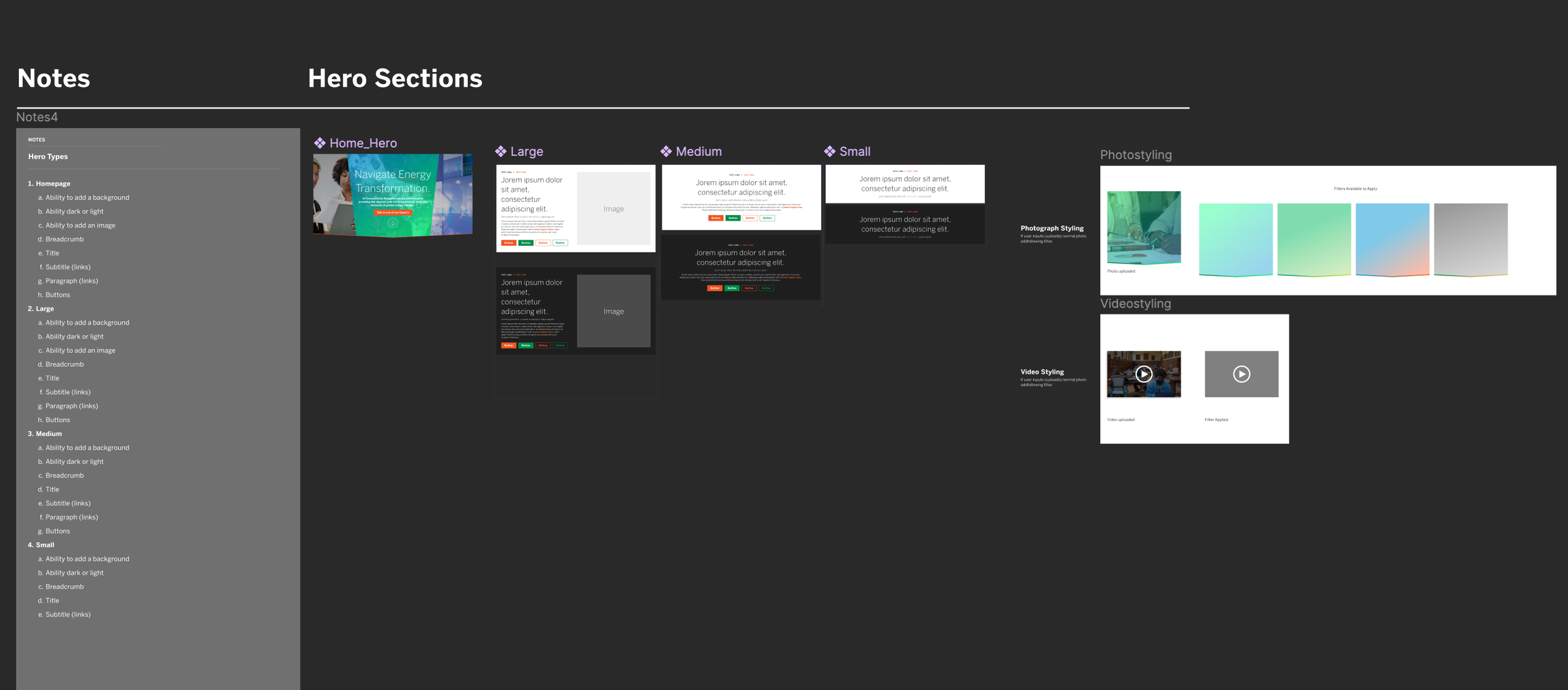
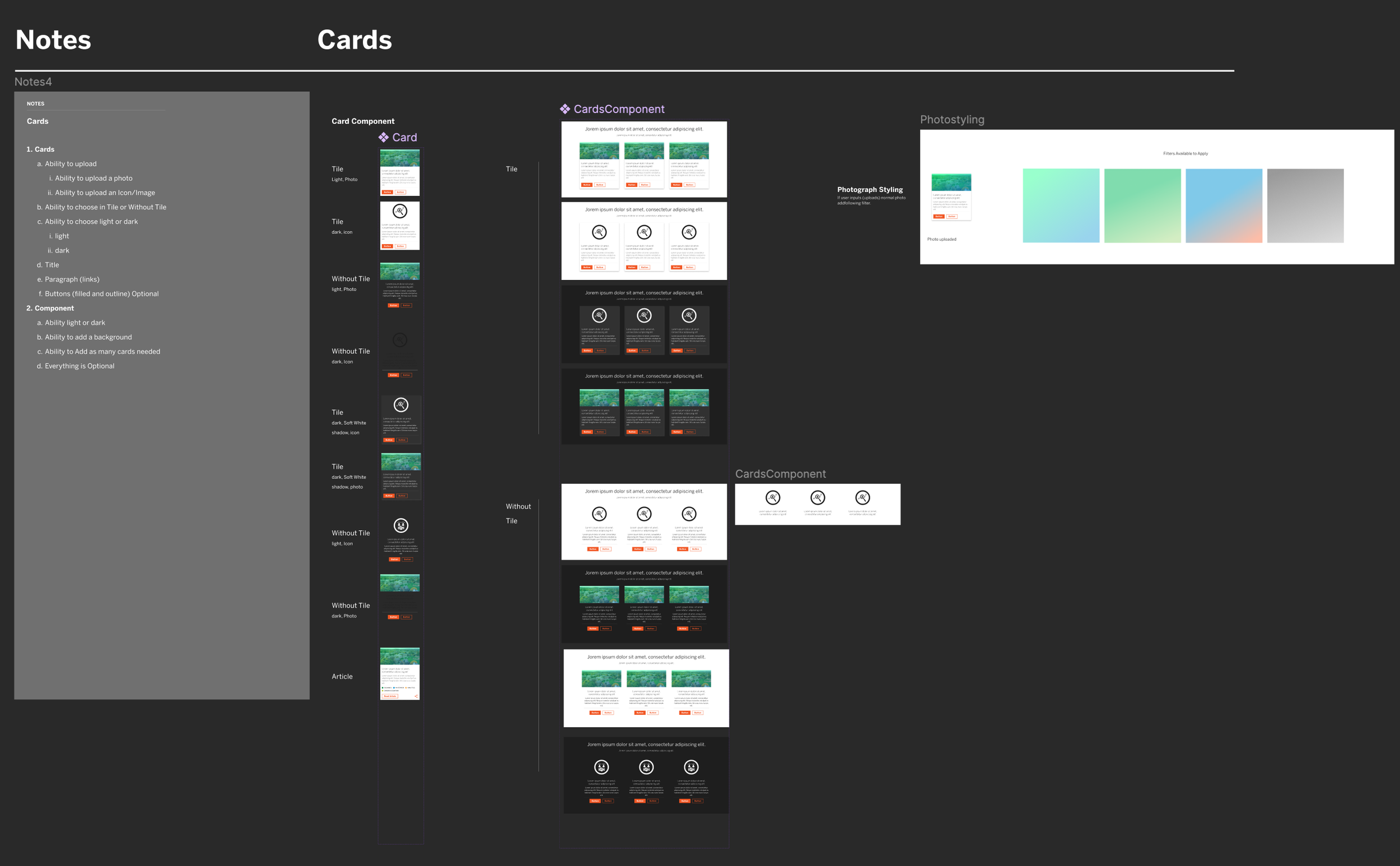
I implemented Atomic Design principles to structure the Constellation Navigator design system efficiently in Figma. Atomic Design breaks down the interface into its fundamental building blocks—atoms (buttons, inputs), molecules (form groups), organisms (headers, cards), templates, and pages. This methodology enabled the creation of reusable components, promoting consistency and scalability across the platform.
In Figma, I established robust component libraries with clearly defined variants and properties, ensuring flexible yet standardized UI elements. Design tokens were utilized for managing colors, typography, and spacing systematically. By leveraging Figma’s auto-layout features, interactive components, and prototyping tools, I optimized both the design and handoff processes, facilitating seamless collaboration with developers and stakeholders.
Content Management System
Example Iterative Testing
We learned through live A/B testing and increased engagement the following items:
Users preferred the site with a lighter colored background.
Users preferred illustrations vs photography when explaining and introducing new products
Users were more prone to click when introduced a left text/ right imagery component pattern.
Reduced size in sections to see improvement on scrolling. Shorter pages, more engagement.
Content was also improved using content strategy around '“Tension > Resolution.”
Initial Design
Improved Design
Platform Ribbon Bar
PROTOTYPE: Ribbon Bar Prototype
The unified Ribbon Bar was designed to seamlessly connect all product platforms into a single, cohesive view. This feature enabled both existing and new customers to effortlessly explore Constellation Navigator's diverse range of products, fostering product discovery and engagement. By providing a consistent navigation experience, the Ribbon Bar enhanced cross-platform accessibility and simplified the user journey, making it easier for users to find relevant solutions tailored to their needs.
Other Marketing Assets
Portal Email Template
Marketing Email Template
Digital Ads